Difference between revisions of "NeTV widgets"
(→Twitter Timeline Widget) |
(→Widgets) |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 48: | Line 48: | ||
<pre> | <pre> | ||
var vBridgePath = "http://localhost/bridge"; | var vBridgePath = "http://localhost/bridge"; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
== Widgets == | == Widgets == | ||
| − | + | Here lists all the widgets supported by NeTV right now. All of them are purely based on HTML/JavaScript. Within each widget, users are allow to adjust some parameters of each widget, e.g. how many messages can be sent to the bridge each time. | |
| − | === Twitter === | + | === Twitter Search Widget === |
We have two Twitter widgets. One is the Twitter search widget, which searches for a keyword in twitter and displays all the tweets containing that keyword. Another is the Twitter timeline widget, which displays the latest tweets in a user's timeline. | We have two Twitter widgets. One is the Twitter search widget, which searches for a keyword in twitter and displays all the tweets containing that keyword. Another is the Twitter timeline widget, which displays the latest tweets in a user's timeline. | ||
| − | |||
| − | |||
[https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/twitter0.1 Twitter Search Widget] shows the tweets containing a certain keyword. This widget using the [https://dev.twitter.com/docs/using-search Twitter Search APIs] to get the tweets containing the keyword. More precisely, the main work of the widget is | [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/twitter0.1 Twitter Search Widget] shows the tweets containing a certain keyword. This widget using the [https://dev.twitter.com/docs/using-search Twitter Search APIs] to get the tweets containing the keyword. More precisely, the main work of the widget is | ||
| Line 88: | Line 68: | ||
</pre> | </pre> | ||
| − | + | === Twitter Timeline Widget === | |
[https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/twitter_0.3 Twitter Timeline Widget] shows the timeline of a user. | [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/twitter_0.3 Twitter Timeline Widget] shows the timeline of a user. | ||
| Line 147: | Line 127: | ||
=== Facebook === | === Facebook === | ||
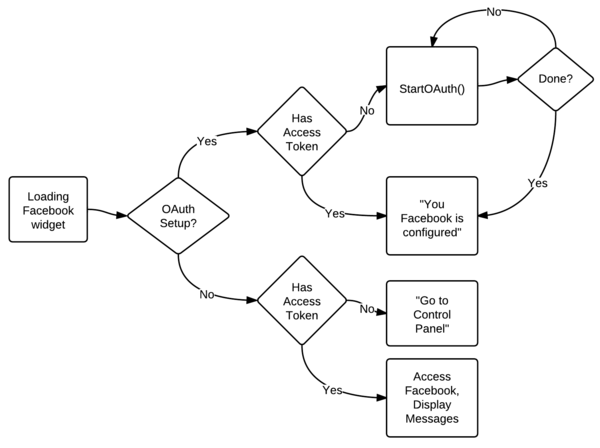
| − | The NeTV Facebook widget will guide | + | The [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/facebook_0.1 NeTV Facebook widget] will guide users to set up their Facebook account on NeTV. The following chart show the work flow of the Facebook widget. |
[[File:NeTVFacebookWidget.png |thumb|center| 600px]] | [[File:NeTVFacebookWidget.png |thumb|center| 600px]] | ||
| + | |||
| + | As the Twitter Timeline widget, the Facebook widget require two steps: 1) getting access_token through OAuth; 2) accessing Facebook using the obtained access_token. | ||
| − | + | Due to the inconvenient input functions on TV, Facebook provides [https://developers.facebook.com/docs/authentication/devices/ Authenticating Devices] for developers. | |
| + | We use this method for user authentication. | ||
| + | User will be shown a string with few characters on the screen, and a guide told them to go to http://www.facebook.com/device to input the string. | ||
| + | When users finish their inputs in Facebook, our widget will get the the access_tokens from Facebook and start accessing Facebook. | ||
| + | One thing to remind is that we will ask for users' offline_access privilege, so that the access_tokens will never expire: | ||
| + | <pre> | ||
| + | var url = 'https://graph.facebook.com/oauth/device?type=device_code&client_id=...&scope=email,read_stream,offline_access'; | ||
| + | </pre> | ||
| + | After we getting the access_token, we could query Facebook quite easily using the [https://developers.facebook.com/docs/reference/api/ Facebook Graph API]: | ||
| + | <pre> | ||
| + | function accessFacebook(access_token) | ||
| + | { | ||
| + | $.getJSON( | ||
| + | 'https://graph.facebook.com/me/home?access_token='+access_token+'&callback=?', | ||
| + | function(data) | ||
| + | { | ||
| + | // Format the message and send to the bridge. | ||
| + | processNewsFeed(data); | ||
| + | } | ||
| + | ); | ||
| + | } | ||
| + | </pre> | ||
=== Weather === | === Weather === | ||
| − | The weather widget | + | The [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/weather_0.1 weather widget] query the weather information based on the postcode. |
| − | displays the weather information of the next 7 days, with the corresponding weather image. | + | Right now this widget only works for American cities. |
| + | This widget query the weather content from the chumby server, | ||
| + | displays the weather information of the next 7 days, with the corresponding weather image. | ||
| + | |||
| + | However, this widget may not be used due to the server will be down. | ||
=== GroupOn === | === GroupOn === | ||
| − | The GroupOn widget displays the on-going groupon deals of a certain city. | + | The [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/groupon_0.1 GroupOn widget] displays the on-going groupon deals of a certain city. |
| − | The widget use the GroupOn API | + | The widget use the [https://sites.google.com/site/grouponapi/deals-api GroupOn Deals API] to fetch the active deals. |
| − | + | ||
| − | + | This widget also make usage of [https://github.com/groupon/javascript-groupon-api-wrapper groupon api wrapper] to simplify the deals fetching process. | |
| − | + | ||
=== Stock Quotes === | === Stock Quotes === | ||
| − | Right now the stock widget display the stock price for IBM, Google, Apple, Amazon and Microsoft. | + | |
| − | + | Right now the [https://github.com/sutajiokousagi/netv-controlpanel/tree/master/widgets/StockQuotes_0.1 stock widget] display the stock price for IBM, Google, Apple, Amazon and Microsoft. | |
| + | |||
| + | We also query the stock information from the a server that will be probably down in the future, so this widget may not be usable soon. | ||
=== MLB and NFL=== | === MLB and NFL=== | ||
| Line 179: | Line 188: | ||
Right now the MLB widget displays the score updates of the most recent matches, and the NFL widget displays the NFL general news. | Right now the MLB widget displays the score updates of the most recent matches, and the NFL widget displays the NFL general news. | ||
| − | + | However, as the alert, the query server will be down in the future. | |
| − | + | === People, NYTimes, Engadget, Hacker News, ESPN === | |
| − | + | These five widgets are all doing the same thing: reading the RSS sources from each website, organze the messages, and send the messages to the bridge. | |
| − | + | Getting RSS information(json, xml) using JavaScript is usually very troublesome, because of the [http://en.wikipedia.org/wiki/Same_origin_policy cross-domain issue]. [http://developer.yahoo.com/yql/ YQL] is a webservice from Yahoo that can make the whole process much easier. Below is a simple example of using YQL to fetch a rss feed. | |
| − | + | <pre> | |
| − | + | $(function() { | |
| − | + | // prepare for the yql query | |
| − | + | var query = "select * from feed where url='"+rssUrl+"' LIMIT 10"; | |
| − | == | + | |
| − | + | // the yql url for reading rss source | |
| − | + | var yql_url = "http://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query)+"&format=json&callback=?"; | |
| − | + | ||
| − | + | // Get the JSON data from yql; | |
| − | + | $.getJSON(yql_url, function(data) { | |
| − | + | // Process the rss data, format the messages | |
| + | }); | ||
| + | }); | ||
| + | </pre> | ||
Latest revision as of 10:22, 14 December 2011
Contents
Overview
The widgets on the NeTV are based HTML/JavaScript. Widgets are all working under events mode right now. Briefly speaking, what your widgets doing are: Fetch content from different website (e.g. faceboo, twitter), exact related parts for title, body, and picture, and send to the NeTV bridge though TickerEvent API of NeTV web services .
NeTV Loading Widgets
All the widgets are located under:
/usr/share/netvserver/docroot/widgets
There is a file called channelinfo.xml are the configurations of the widgets, which indicating which widgets will be loaded by NeTV, and the parameters of the widgets.
A sample a widgets configuration could be as follows. The name tag indicates what name will be showed in the widget list of the channel, the href is the related path of the the html file. And the parameters tag is some parameters you could set as variables of the widgets. In this example, we make this widget send 2 messages to the bridge every time.
<widget>
<name>ESPN Widget</name>
<href>./widgets/ESPN_0.1/index.html</href>
<thumbnail>./widgets/EPSN_0.1/logo.png</thumbnail>
<contenttype>application/html</contenttype>
<parameters>
<parameter value="2" name="msgNumber"/>
</parameters>
</widget>
Send Messages to the Bridge
The API used to send message is Ticker Event API. In order to use this API, we just need to format the content into title, body, image, and the NeTV will take in charge the display part. An example API call using JavaScript is showed below:
fXMLHttpRequest(vBridgePath, "post", {cmd : "TickerEvent", data :
"<message>" + msgContent + "</message>" +
"<title>" + msgTitle + "</title>" +
"<image>"+picUrl+"</image>"},
function(vData) {console.log(vData)}
);
In the example, vBridgePath is the url of the bridge of NeTV:
var vBridgePath = "http://localhost/bridge";
Widgets
Here lists all the widgets supported by NeTV right now. All of them are purely based on HTML/JavaScript. Within each widget, users are allow to adjust some parameters of each widget, e.g. how many messages can be sent to the bridge each time.
Twitter Search Widget
We have two Twitter widgets. One is the Twitter search widget, which searches for a keyword in twitter and displays all the tweets containing that keyword. Another is the Twitter timeline widget, which displays the latest tweets in a user's timeline.
Twitter Search Widget shows the tweets containing a certain keyword. This widget using the Twitter Search APIs to get the tweets containing the keyword. More precisely, the main work of the widget is
var url = "http://search.twitter.com/search.json?q="+ encodeURIComponent(QueryKeyword) +"&rpp=" + 1 + "&callback=?";
$.getJSON(url, function(json){
// process JSON data
// format the message and send to the bridge.
})
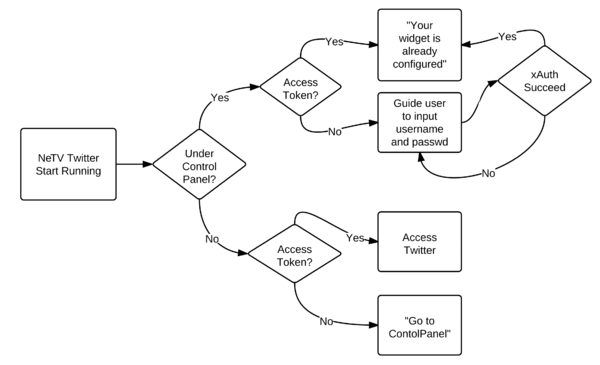
Twitter Timeline Widget
Twitter Timeline Widget shows the timeline of a user. While running this widget for the first time, this widget will guide the user to input his username/password for OAuth authentication. After obtaining the access_tokens from Twitter, the tweets in timeline of a user can be displayed by NeTV. Below is the overview of the Twitter Timeline Widget:
We use xAuth APIs of Twitter to get the access_tokens. xAuth is an older version of OAuth, and it uses username/password pair to exchange access_tokens from the server. Because this is a pure HTML/JavaScript app, for convenience and simplicity, we use the Yahoo YQL Table for sending the xAuth requests to Twitter. Using above methods, the OAuth authentication part can be as simple as:
function twitterXAuth(username, password)
{
// Prepare the YQL Query
var query_xAuth = "select * from twitter.xauth.token where oauth_consumer_secret='" + consumer_secret +
"' AND oauth_consumer_key='" + consumer_key +
"' AND username='" + username +
"' AND password='" + password + "'";
// The YQL url for xAuth
var yql_xAuth = "https://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query_xAuth)+"&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys";
// Get the access_token & access_token_secret
// Store them in in the /psp/parameter.ini
$.getJSON(yql_xAuth, function(data) {
// extract the access_tokens from the return data and store them.
});
}
After getting the access_tokens from Twitter, we could use them for twitter access. In our widget, we still make usage of YQL to do that:
function twitterAccess(access_token, access_token_secret)
{
// Prepare the YQL query
var query_timeline = "select * from twitter.status.timeline.friends where oauth_consumer_secret='" + consumer_secret +
"' AND oauth_consumer_key='" + consumer_key +
"' AND oauth_token='" + oauth_token +
"' AND oauth_token_secret='" + oauth_token_secret+ "'";
// YQL url
var yql_timeline = "https://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query_timeline)+"&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys";
// Get users' timeline using yql;
$.getJSON(yql_timeline, function(data) {
// Format the message and send them to the bridge.
processNewsFeed(data);
});
}
The NeTV Facebook widget will guide users to set up their Facebook account on NeTV. The following chart show the work flow of the Facebook widget.
As the Twitter Timeline widget, the Facebook widget require two steps: 1) getting access_token through OAuth; 2) accessing Facebook using the obtained access_token.
Due to the inconvenient input functions on TV, Facebook provides Authenticating Devices for developers. We use this method for user authentication. User will be shown a string with few characters on the screen, and a guide told them to go to http://www.facebook.com/device to input the string. When users finish their inputs in Facebook, our widget will get the the access_tokens from Facebook and start accessing Facebook. One thing to remind is that we will ask for users' offline_access privilege, so that the access_tokens will never expire:
var url = 'https://graph.facebook.com/oauth/device?type=device_code&client_id=...&scope=email,read_stream,offline_access';
After we getting the access_token, we could query Facebook quite easily using the Facebook Graph API:
function accessFacebook(access_token)
{
$.getJSON(
'https://graph.facebook.com/me/home?access_token='+access_token+'&callback=?',
function(data)
{
// Format the message and send to the bridge.
processNewsFeed(data);
}
);
}
Weather
The weather widget query the weather information based on the postcode. Right now this widget only works for American cities. This widget query the weather content from the chumby server, displays the weather information of the next 7 days, with the corresponding weather image.
However, this widget may not be used due to the server will be down.
GroupOn
The GroupOn widget displays the on-going groupon deals of a certain city. The widget use the GroupOn Deals API to fetch the active deals.
This widget also make usage of groupon api wrapper to simplify the deals fetching process.
Stock Quotes
Right now the stock widget display the stock price for IBM, Google, Apple, Amazon and Microsoft.
We also query the stock information from the a server that will be probably down in the future, so this widget may not be usable soon.
MLB and NFL
This two widgets are both part of the sports widgets. The widget use the xml data from xmlteam:
http://sportscaster.xmlteam.com/test/
Right now the MLB widget displays the score updates of the most recent matches, and the NFL widget displays the NFL general news.
However, as the alert, the query server will be down in the future.
People, NYTimes, Engadget, Hacker News, ESPN
These five widgets are all doing the same thing: reading the RSS sources from each website, organze the messages, and send the messages to the bridge.
Getting RSS information(json, xml) using JavaScript is usually very troublesome, because of the cross-domain issue. YQL is a webservice from Yahoo that can make the whole process much easier. Below is a simple example of using YQL to fetch a rss feed.
$(function() {
// prepare for the yql query
var query = "select * from feed where url='"+rssUrl+"' LIMIT 10";
// the yql url for reading rss source
var yql_url = "http://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query)+"&format=json&callback=?";
// Get the JSON data from yql;
$.getJSON(yql_url, function(data) {
// Process the rss data, format the messages
});
});